Nous voilà arrivés au principal point noir de l'édition de contenus ... dans sa version actuelle, Drupal est un outil modulaire (ce qui fait sa grande puissance) mais présente certains inconvénients, et notamment certaines incompatibilités entre modules : c'est exactement le problème qui se présente à nous concernant la gestion des images !
Un module permet la génération automatique d'images cliquables dans les contenus (l'image est présentée sous forme d'une vignette, et s'aggrandit lorsqu'on clique dessus), ce qui est une fonctionnalité appréciable en termes d'utilisabilité des sites, malheureusement, ce module est incompatible avec l'insertion d'images dans le corps même du contenu via l'éditeur en ligne.
Ce qu'il faut retenir, c'est qu'il y aura 2 procédures d'insertion des images, selon qu'elles soient dans le corps de l'article ou traitées en tant que champ optionnel d'un type de contenu.
Insertion d'images sous la forme de 'champs' :
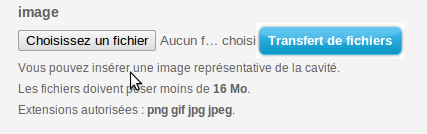
Dans le formulaire de saisie d'un contenu incorporant un champ image, la nouvelle image doit être téléchargée sur le serveur en renseignant la partie ci-après, et en 2 étapes :
 1- Cliquez sur 'Choisissez un fichier' et ciblez une image disponible sur votre poste de travail.
1- Cliquez sur 'Choisissez un fichier' et ciblez une image disponible sur votre poste de travail.
2- Cliquez ensuite sur 'Transfert de fichiers' pour télécharger cette image sur le serveur.
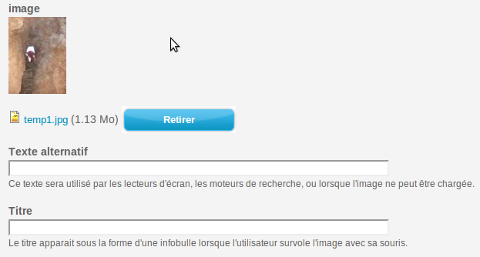
Une fois le transfert terminé, le formulaire prend la forme suivante :
 Il convient à ce niveau de renseigner les propriétés 'Texte alternatif' et 'Titre' de la nouvelle image afin que la procédure d'affichage en surimpression puisse retrouver la légende à afficher lors d'un survol de l'image avec la souris.
Il convient à ce niveau de renseigner les propriétés 'Texte alternatif' et 'Titre' de la nouvelle image afin que la procédure d'affichage en surimpression puisse retrouver la légende à afficher lors d'un survol de l'image avec la souris.
Insertion d'images dans le corps d'un article :
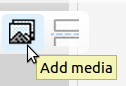
L'insertion d'une image dans le corps de texte s'initie en cliquant sur le bouton 'ajout de média' de la barre d'outils inférieure : 

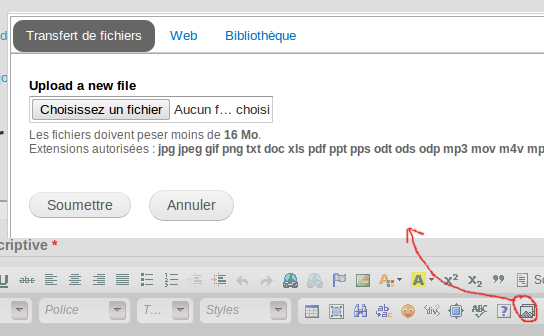
ce qui a pour effet d'ouvrir une fenêtre de dialogue disposant de 3 onglets :
- Transfert de fichier : choisir une image locale à télécharger sur le serveur.
- web : cibler une image accessible depuis un serveur web.
- Bibliothèque : réutiliser une image déjà téléchargée sur le serveur.
Dans le cas du transfert d'une nouvelle image, et comme précédemment, cliquez sur 'Choisissez un fichier' et ciblez une image disponible sur votre poste de travail, puis
cliquez ensuite sur 'Transfert de fichiers' pour télécharger cette image sur le serveur.
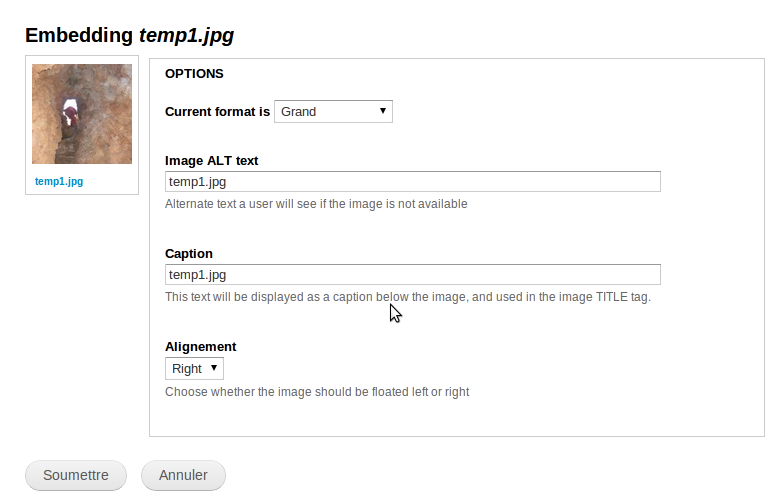
Une fois le téléchargement terminé, l'image est prévisualisée, et vous devez confirmer l'insertion dans le corps de l'article en cliquant à nouveau sur le bouton 'Soumettre', puis renseigner comme précédemment les options 'texte alternatif' et 'titre' dans le nouveau dialogue qui est apparu ...
 Outre ces options textuelles, vous pouvez également spécifier la taille de l'image à insérer en choisissant son format :
Outre ces options textuelles, vous pouvez également spécifier la taille de l'image à insérer en choisissant son format :
- lien : l'image représentera un lien cliquable.
- aperçu : l'image est redimensionnée selon un carré de 180 pixels de côté.
- grand : l'image est redimensionnée en un rectangle de 480 pixels de large.
- original : l'image est insérée avec son format d'origine.
Enfin, validez l'insertion en cliquant à nouveau sur le bouton 'Soumettre', et l'image sera insérée dans le texte en cours d'édition, à la position du curseur.
Modifier l'image insérée
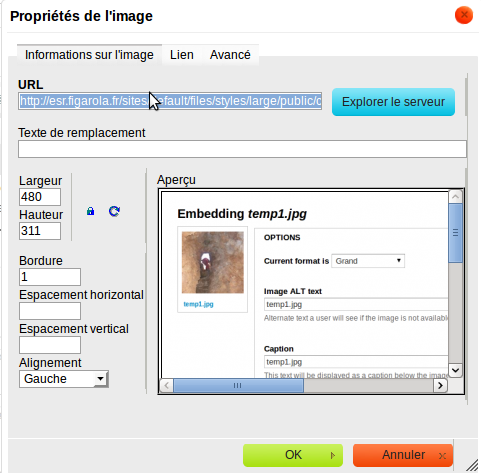
Lorsque vous aurez inséré une image, vous aurez toujours la possibilité de modifier ses caractéristiques d'affichage en positionnant le curseur de la souris dessus, et en opérant un clic-droit, ce qui fait apparaître la boite de dialogue suivante :
 Ce dialogue permet de modifier l'image elle-même en allant piocher une nouvelle image via le bouton 'Explorer le serveur', de modifier sa taille d'affichage via les propriétés Largeur et Hauteur, d'y adjoindre une bordure (dans l'exemple ci-contre, elle sera encadré d'un trait d'un pixel de large), de spécifier un espacement (en pixels) avec le texte éventuel l'entourant et son alignement (gauche ou droite).
Ce dialogue permet de modifier l'image elle-même en allant piocher une nouvelle image via le bouton 'Explorer le serveur', de modifier sa taille d'affichage via les propriétés Largeur et Hauteur, d'y adjoindre une bordure (dans l'exemple ci-contre, elle sera encadré d'un trait d'un pixel de large), de spécifier un espacement (en pixels) avec le texte éventuel l'entourant et son alignement (gauche ou droite).
L'onglet 'Lien' permet de transformer l'image en lien cliquable, il faudra alors fournir une URL de destination pour ce lien.
L'onglet 'Avancé' permettant quand à lui de spécifier d'autres caractéristiques plus techniques, et notamment des styles CSS qui lui seront appliqués.

